從事軟體工程師的工作十年了,被稱過軟體工程師(PG)、研發工程師(RD)、後端工程師(Backend)、系統設計師(SD)、系統架構師(SA) …,雖然職稱一直再變,但自己感覺工作內容並無太大的改變,最近剛好看到一篇有趣的文章,是關於軟體開發者的 Roadmap,並跟自己作個比較。
Nowadays Web Developer
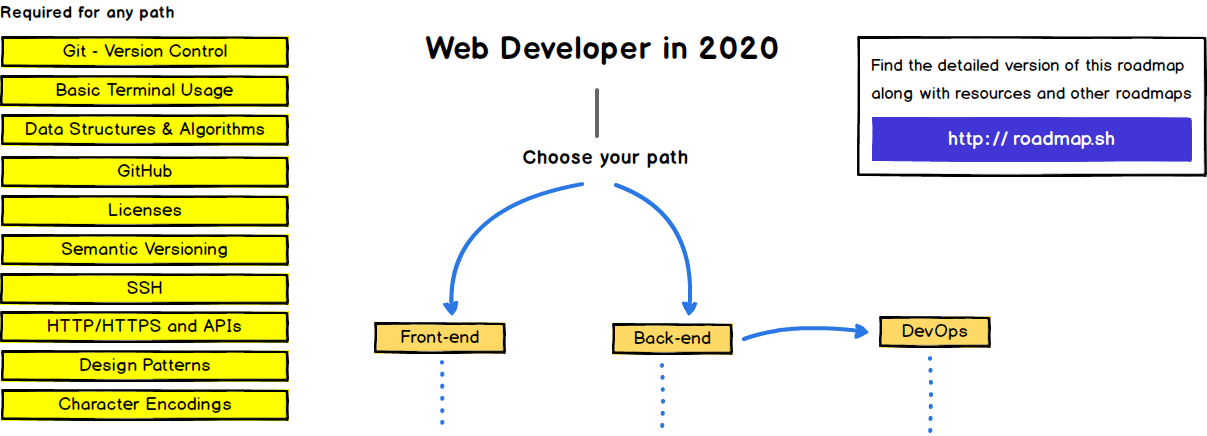
今年5G上市了,在這個網路世代,我突然成了 web developer,到底什麼是 web developer?用Kamran Ahmed的圖可看出現今 web developer 大致可分為 backend、frontend及 devops。另外也列出了 web developer 需具備的技能。

Backend Skill Tree
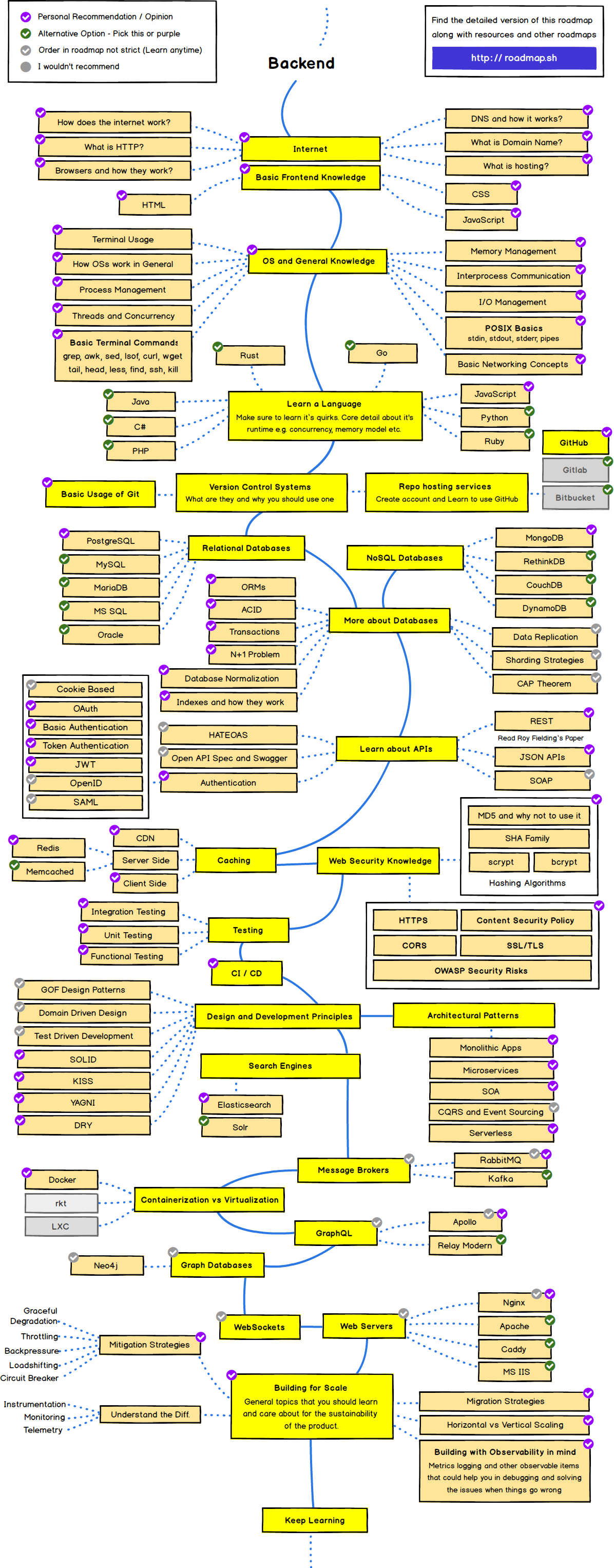
後端在搞什麼?看完下方 Backend Roadmap 還想當後端工程師嗎?自己也是後端工程,那就透過這張圖來盤點一下自己(看看自己有多爽🤥)。
以個人經驗將這張 Roadmap 分為以下幾個大項
- Data Transfer
DNS、FTP、HTTP、TCP、RPC … - Data Storage
Cache、Database、File … - Host
Domain、OS、Docker、IIS、Nginx、AWS、GCP、Azures … - Programming
Python、Golang、.NET、Node.js、Git… - Test
Unit、Intergration、Load - Deployment
CI、CD - Other
Log、Monitor、Elastic
經以上這些項目來盤點自己是不是個後端工師的同時,也用它記錄分享一些實例和個人經驗(希望未來能補完🙏🙏🙏)。
以下是Kamran Ahmed所畫後端工程師的技能樹。

Frontend Skill Tree
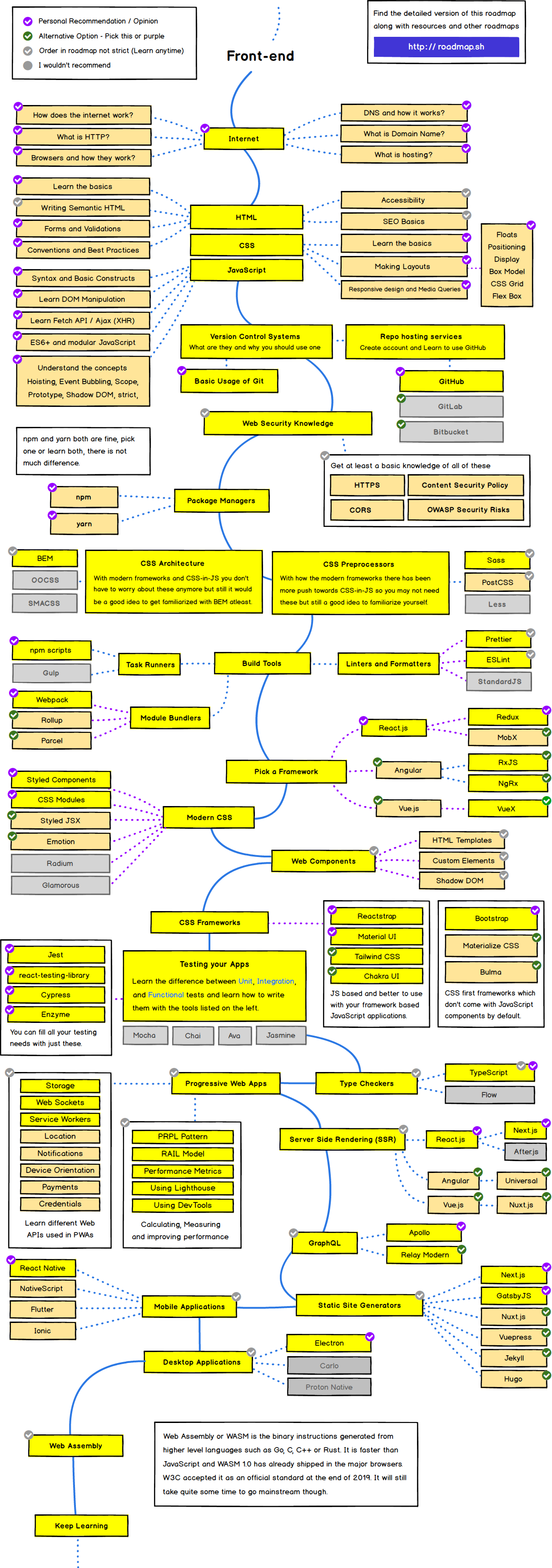
前端在搞什麼?以下是Kamran Ahmed所畫前端工程師的技能樹。

DevOps Skill Tree
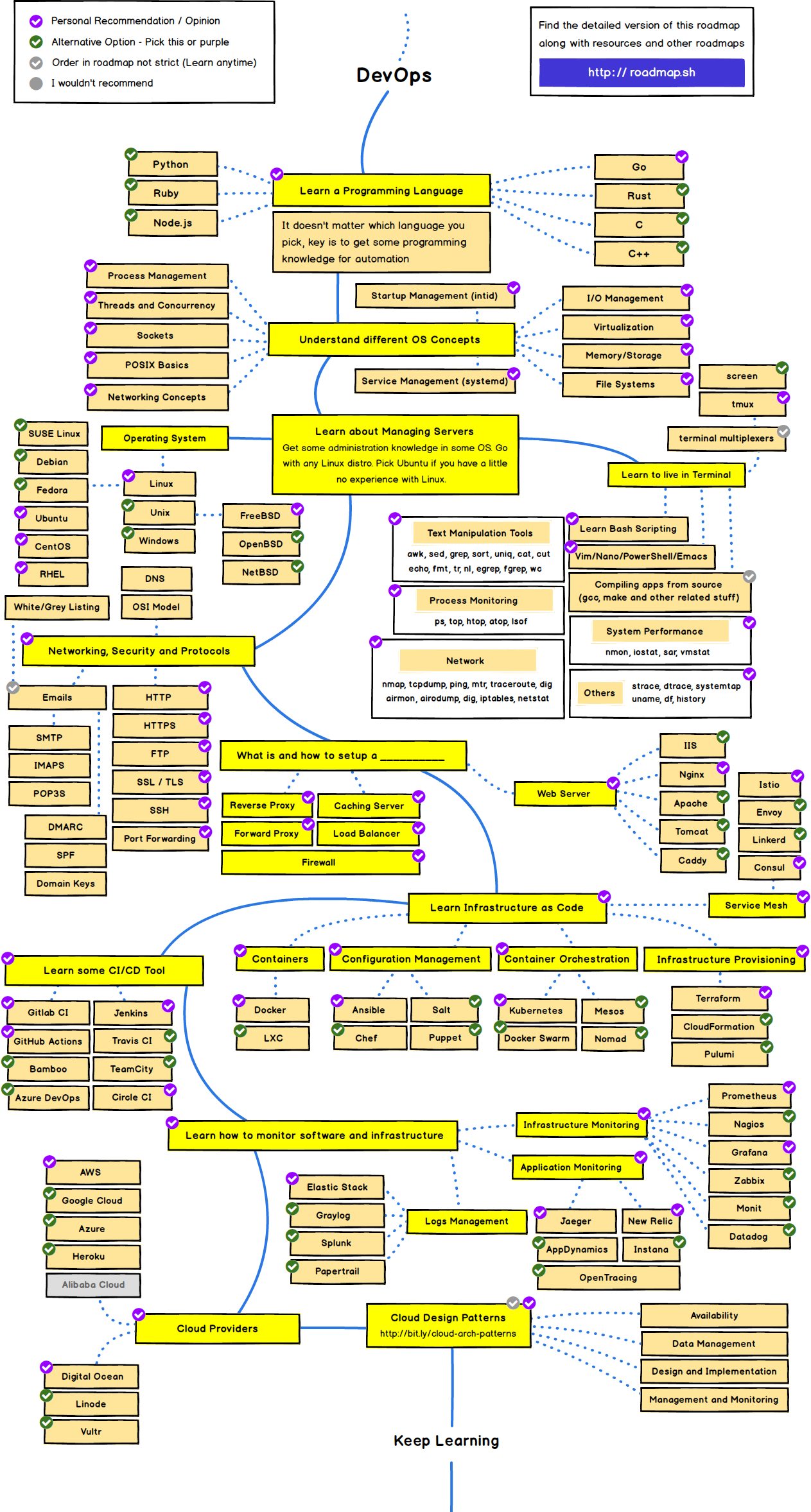
運維在搞什麼?以下是Kamran Ahmed所畫運維工程師的技能樹。

Reference
參考來源
developer-roadmap by Kamran Ahmed.